Yesterday, while staring at photos in Google Images trying to decide if I would make a new set of poses for Lazy Sunday, or set an existing one to discount, a part of me was more interested in looking at Halloween things and a black necklace caught my attention. "Beautiful, complex, and I've never done mesh jewelry before", I thought. I also thought that since I wasn't feeling inspired to make poses, I would give a try to a couple of ideas: plan B was already set in place in case I didn't finish in time, so I could use the day to experiment.
If you wonder, I can't just open Blender and start posing the avatar whatever way. That's not how it works, at least, that's not how it works to me. To me, poses are normally created in the context of a story (Which is why I have so few modeling poses at the moment, but so many poses to create stories.) I look for several search term combinations related to a theme, start looking, and there's a moment when I feel ready: a little story has been written in my mind. I then close all those tabs, and start making the poses while deciding all the outfitting. I said it when I wrote What's in a pose: "There's a lot more in a pose, than simply rotating limbs."
At least, that's how I feel it.
It was about my 1 PM, so, having time enough to decide if I could create a complete necklace, or leave it for another moment and stick to poses, I started first playing with the concept to make the chain in Blender:
I decided on using a Bezier Circle rather than a torus for the links because it would be easier for me to check if the thickness of the link was adequate. Later I could change the link shape to a torus if needed. But for the picture that started wandering in my mind, the circle links were good enough, and I gave them a couple more of vertices per segment:
I was aware that this would have a high Land Impact (LI), for jewelry items are usually small. This means, their bounding boxes are also small, and this means, the medium, low and lowest LODs are going to show up really, really close: they need higher detail than I use to give to the LOD levels for furniture and builds. Still, the links use a simple square section: that makes them round enough even when you get close, thanks to using Smooth Shading.
Then I had to go for lunch (at 4 PM - I need to review some of my habits), came back, and did the pendant after some thinking about what to do there.
One of the fun parts for me was unwrapping one link alone and putting its UV together with the pendant, so just one texture would cover the whole necklace and pendant, except the cat eyes. I decided for them to be in a different material, in case I had time to make them texture change.
I didn't have the time at the end of the day, but the idea remains now in my mind.
I decided to have the necklace and the pendant as separate mesh objects for one reason: whether someone needs to resize the necklace or not, they may need to rotate the pendant part, depending on the size of their breasts. So by making the pendant an independent part, I allow for users to rotate it as they need.
If you're new to creating meshes, UV mapping and texturing, you may have noticed something now. The necklace and the pendant are different objects, yet they share texture: One texture (which I uploaded to 512x512 size) is texturing different objects with different UV mappings.
How is this possible? Because when you're UV mapping, you're deciding what pixels of a texture will be painted on the mesh. If there's empty space on the UV map, you can unwrap another object in that empty area, and use the same texture for both items. It's economy of resources, and it's very much needed to do in SL.
Also, if you wonder, the cat eyes live together in a 128x128 texture. Really, as soon as you've zoomed out just a little bit, you're not going to see any detail: you do not need big textures in jewelry, which will help your users, and anybody else around you when wearing the item. Part of the texture trashing issue in SL (and further crashing) comes from using many, many, 1024x1024 textures everywhere. And in the corresponding specular and normal maps, when used. Viewers have their texture memory filled quickly, and once they've reached the limit: Crash. I'm sorry to burst your bubble, but this is not an issue caused by Linden Lab. It's an issue caused by the residents. If you want to complain, complain to the right source, those that can fix the issue: the creators.
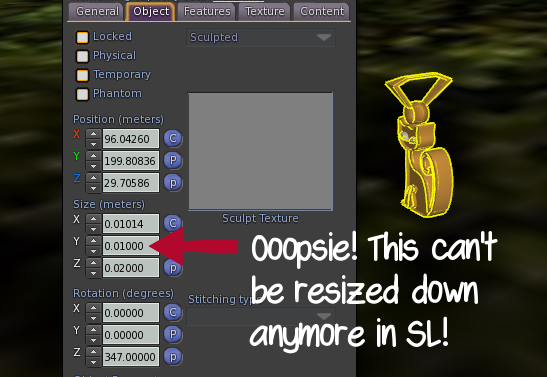
At first I baked gold textures. Then I uploaded the necklace parts, and eeeeeeek! Why is my pendant showing up this way? The edit window gave me quickly the answer (although by the time of right clicking, I knew what I was going to see):
This issue can be fixed in Blender: Extending the bounding box of the item by adding an extra triangle that we set to make the total size of the object, bigger. This triangle must be transparent in SL, so remember to assign it to a different material in Blender, to later be able of changing transparency only for that triangle in SL.
When the problem was solved, I decided I wasn't too fond of the gold texture, and baked a silver one. And it was finally done! My first mesh necklace!
A cat lost in a necklace is now out for Lazy Sunday, at the Poses and Props store, and I don't know yet if it will be my last jewelry item, or the first of a future line of items.
One thing is for sure: If I want to continue making jewelry, I have to practice more with lighting and material settings, to create better textures. Also, I need more practice with glass textures, for all possible gemstones.
In any case, I've liked the experience, and the issues I've noted in my mind give me also hints as to where my research should continue. Also, now I understand better which decisions taking once I start coding the scripts that jewelry could require.
Have a great day :-)






No comments:
Post a Comment